At Mapcreator, we are always working on updating and improving our tool. When we launched the animation feature at the end of 2022, we were beyond proud! However, even the proudest parents must recognize room for improvement. And now it is time! Although animations could be created in a matter of just a few clicks, there were sometimes some small pauses or twitches within the transition from keyframes. Say goodbye to any uneasiness – camera paths have now had a real upgrade and we would like to show you what that means for our users!
Below you can see some real before and afters in our animations. With each example, we will shortly explain what exactly is improved.
Example 1:
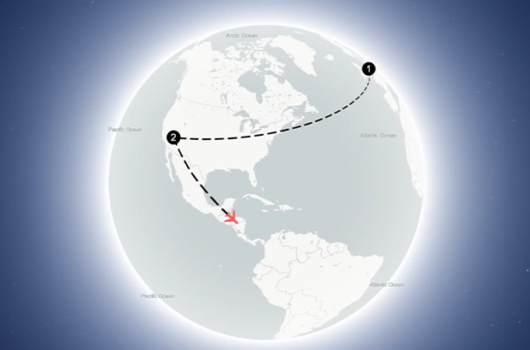
In this animation you see a zoom in to Denver, Colorado in the United States over 3 intermediate keyframes. As seen in the before and after video below, the after is smoother in both camera path as well as speed changes.
Example 2:
This animation is composed of a flight between three locations in Rotterdam, the Netherlands with changing zoom levels, rotations, and tilt. The camera makes an unnatural movement in the before video, around the second keyframe, after our new improvements you can see this is silky smooth again.
Example 3:
As seen in this example, users can now easily make the camera perform a parabolic flyover simply by creating 3 keyframes. This animation takes viewers from Rotterdam, to a zoomed out view of the Netherlands and then zoomed into Eindhoven. The before version generates two straight line movements with a stop in between instead of a smooth parabola-like curve.
How was our team able to do this?
At first, calculating a smooth camera path may sound like a very difficult problem. A camera can pan over the world and zoom in and out; it can also rotate and tilt to look at the map from different directions. All these changes need to happen smoothly and seamlessly, based on nothing more than a series of keyframes defined by the user.
What a developer can do when presented with a complex task like this is to split it into several simpler tasks. In this case it’s very easy to do. To fully define a camera position, we actually only need five numbers:
1. Latitude and Longitude define the location on the Earth where the camera is;
2. Zoom defines how close the camera is to the ground;
3. Rotation and Tilt angles define the direction of the camera’s sight.
You can see these five numbers in Mapcreator tool’s topbar, they even change on the fly as you move the map around.
It turns out that all we need to do to get smooth camera movement is to animate (a.k.a. interpolate) each one of these parameters separately. This is a lot easier! Interpolating a single number is a well-studied problem in math; it has many various solutions to suit everyone’s needs. If you’re feeling curious, check out this page that has pictures of different kinds of interpolations you can do over the same set of points. After some experimenting, we selected this algorithm as the most suitable interpolation for our needs. It’s a variation of a more well-known cubic spline algorithm that creates more predictable-looking curves than the original version.
This is, however, not enough just yet to get a really great result: there is another problem waiting around the corner. Have you ever noticed that when you look out the window of an airplane, the ground seems to move very slowly even though you’re flying really fast? This is simply because the ground is very far away. If you could fly at the same speed next to the ground, everything would zoom by so fast you wouldn’t be able to see a thing! Sadly, the same effect affects our camera too: if we make it zoom up and down very fast, we will get very abrupt and unnatural changes in its apparent speed, even though technically its speed will be constant.
To fix this, we came up with some clever maths to adjust the speed of the camera as it zooms up and down. The lower the camera gets, the slower it needs to go, and vice versa. We went an extra mile to make these corrections fully automatic and transparent to the user. Most likely you won’t ever notice it’s there: it will just work, and the camera will just move as you intuitively expect it to.
Now all we need to do is to add it all together, and here we have it: the smooth and natural-looking camera movement automatically calculated from a simple set of keyframes.
Try it out for yourself!
What do you have to do to try this out? Just open the animation feature! As of the latest update, all of your future mapping animations as well as old projects that you can re-open will have a new smoothness within the transitions. We can’t wait to see what you will create and how map-nificent your map animations will be!