Exciting news for all Mapcreator users! We’re thrilled to introduce a new feature that lets you upload your own SVGs. From images, icons, company logos or even entire maps, with this new feature there is nothing holding you back. All users can now upload their own SVGs in case the extensive icon library of Mapcreator doesn’t cover your use case.
In this blog article we will cover how to add your own SVGs, go over examples of what this could mean for you, and how easy it actually is to create maps fully aligned with your corporate identity. This new feature gives you the freedom to customize your maps like never before.

How does it work?
Uploading your own SVG file can be done in a few simple steps. Here’s a quick guide to get you started:
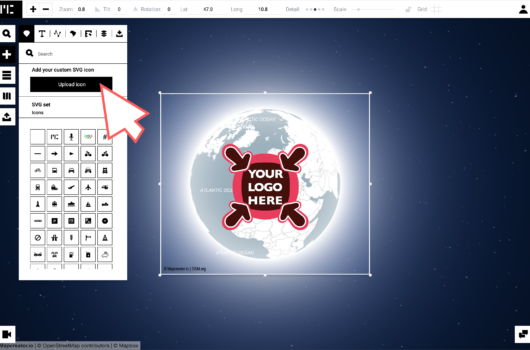
- Open the ‘’icons and textboxes’’ Submenu: Navigate to the ‘’add elements’’ menu. From here, you will automatically land in the ‘’icons and textboxes’’ Submenu.
- Click the upload button: The button can be found under the search bar.
- Select your SVG: Choose the SVG files you wish to upload.
- Use Your Icons: Your uploaded icon(s) will be available for the current map project.
After adding your custom icon, map, logo or image, a pop up menu will appear on the upper right side of your screen. When you select the top menu for ‘’styling’’, you can scale and rotate your uploaded SVG.
Custom icons are added per project, and are not saved into your icon collection. In case you want custom SVGs added to your library, get in touch with the Mapcreator team so we can integrate these for you.
Discover the versatile use cases for custom SVGs
With the ability to upload your own SVGs in Mapcreator, the creative possibilities are endless. Here are some inspiring use cases to get you started:
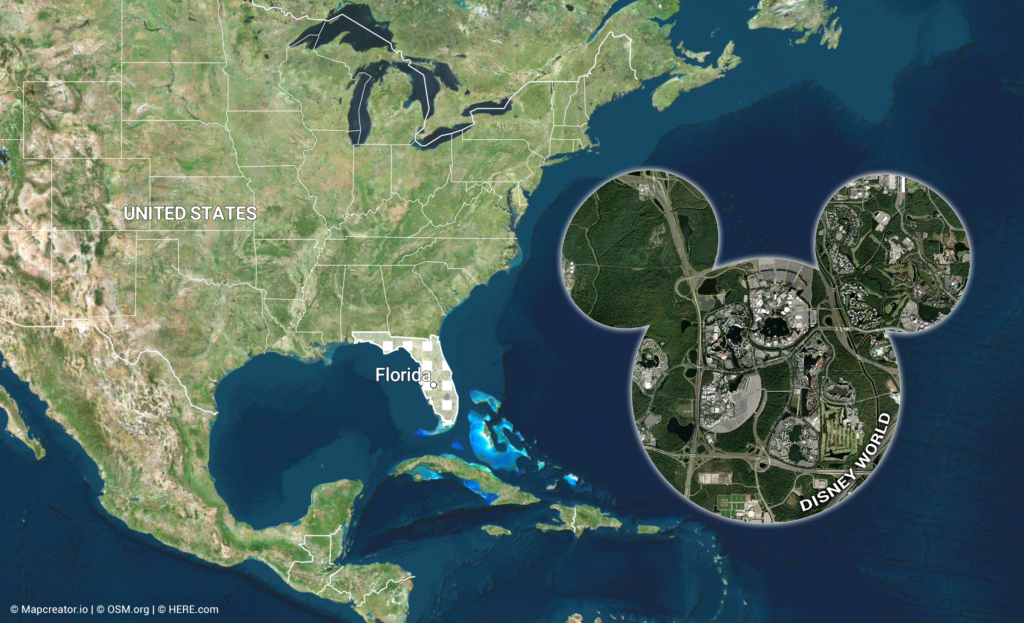
1. Maps inside maps (Map-ception)
Create a layered visual experience by uploading a previously created map within your primary map. This is perfect for:
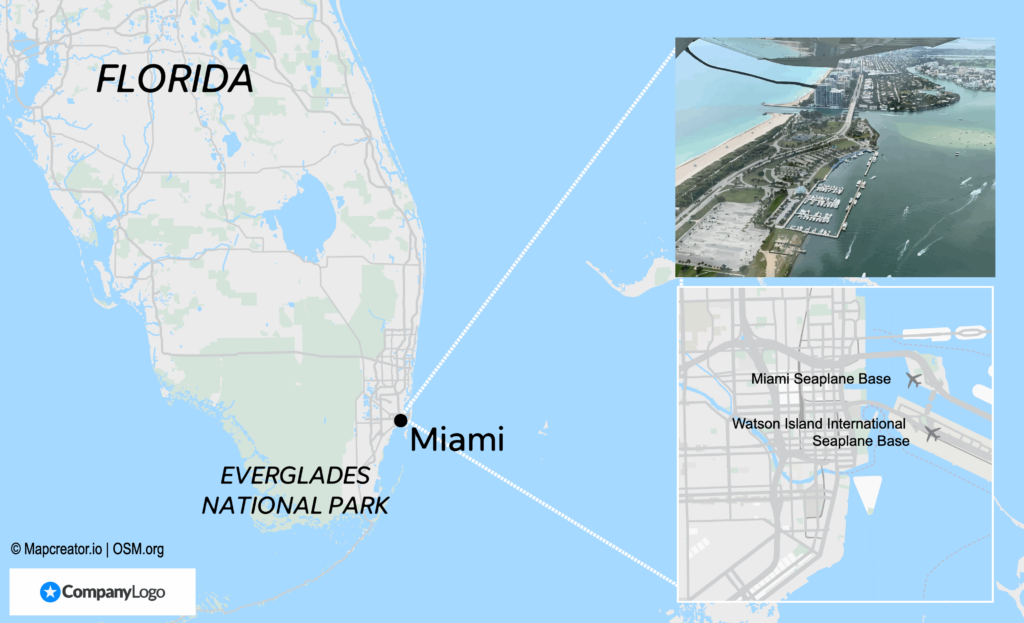
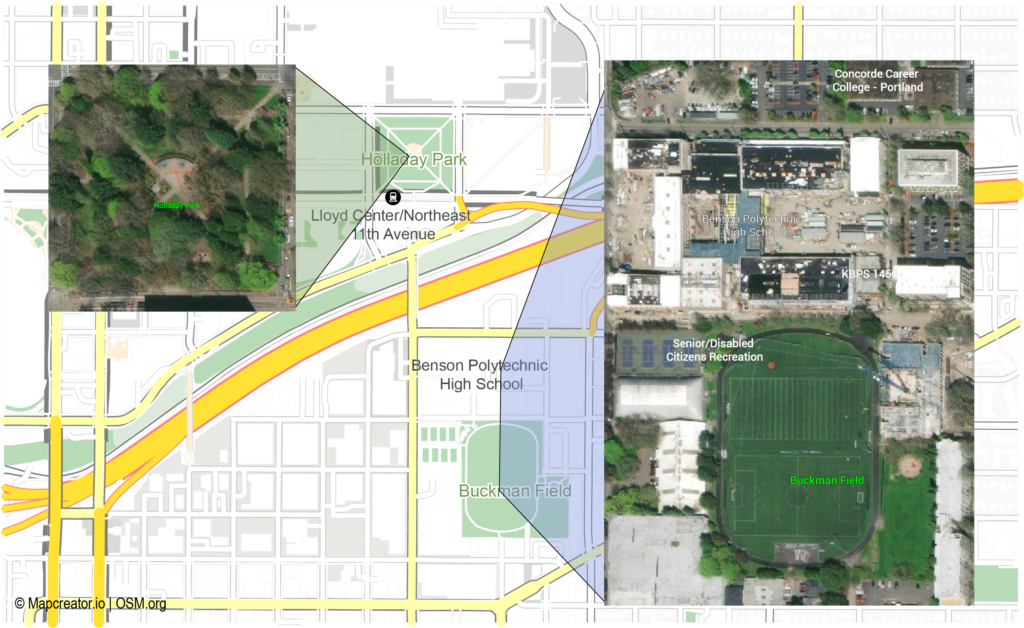
- Detailed inset views: Highlight a specific area with a zoomed-in map, providing more granular information with more custom control than our standardized inset maps. For example, if you are creating a country-wide map, you can include a detailed inset of a major city to show street-level data or important landmarks.

- Regional highlights: Focus on a particular region within a larger geographical context, making your map more informative and engaging.

2. Upload images as SVGs
Enhance your maps with illustrative images to convey more context and detail. Some use cases include:
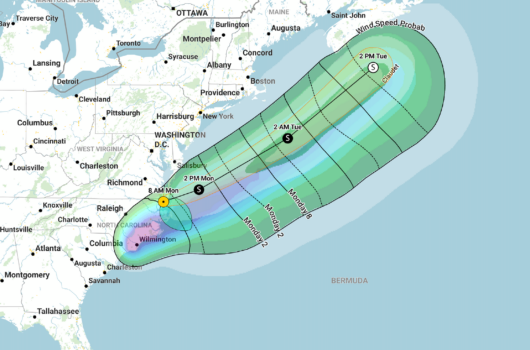
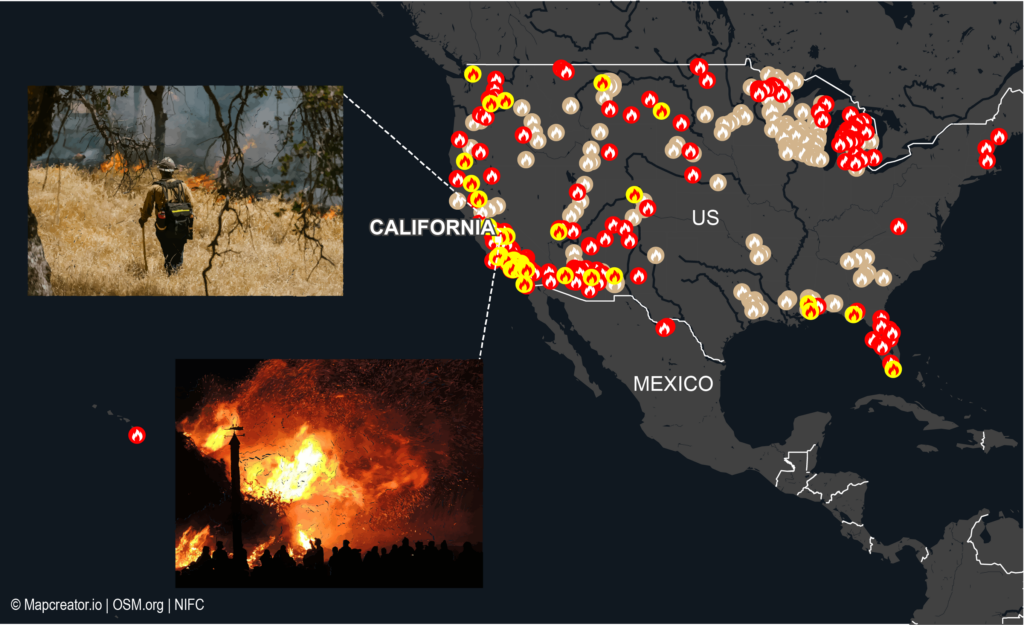
- World news: Upload images to show areas affected by natural disasters like floods, wildfires, or storms, providing a visual impact. Visualizing these disasters can help in response planning and raising public awareness about the affected regions.

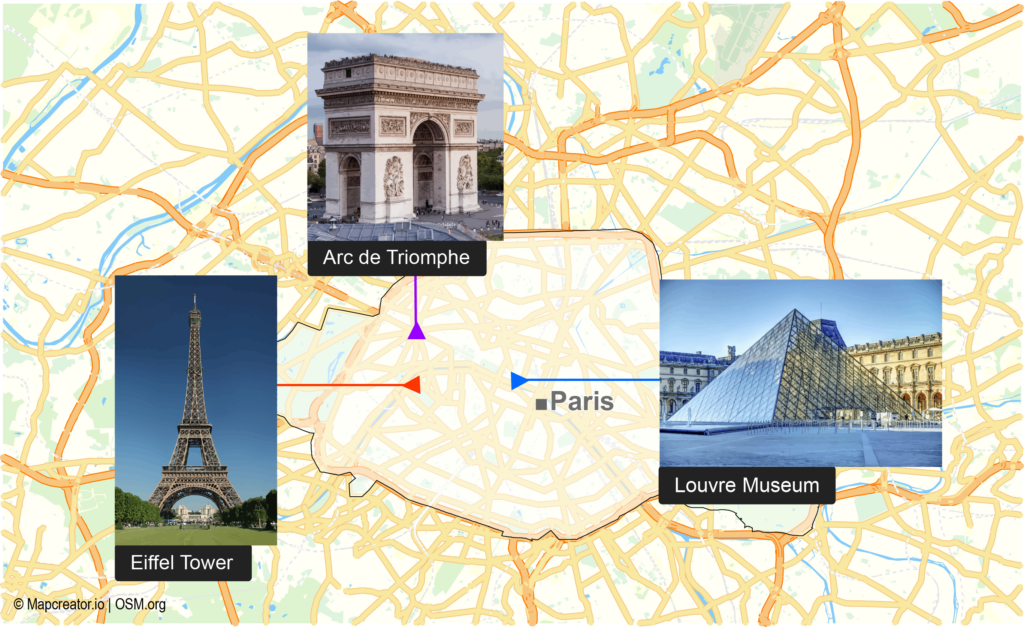
- Tourist guides: Add images of landmarks, attractions, or points of interest to create visually appealing and informative tourist maps. This can include photos of famous buildings, parks, or cultural sites to help tourists navigate and explore.

- Event locations: Illustrate event venues or routes for marathons, parades, or festivals with relevant images. For example, include images of starting points, checkpoints, and finish lines for a marathon map, making it easier for participants and spectators to understand the route and find their way.

- Real estate: Show the visual of the property on the map, or focus on surrounding points of interest such as parks, schools or city centers. Images can help indicate the type of property, such as houses, apartments, or office buildings, making it easy for viewers to have an idea of the area.

How to upload images as SVGs?
Images can be opened in Adobe software such as Illustrator and Photoshop and from here exported as an SVG (make sure your file is in RGB mode). But it can be even easier! Adobe offers a free online PNG to SVG converter. Follow these steps to convert your PNG files into SVGs:
1. Go to this link or copy https://www.adobe.com/express/feature/image/convert/png-to-svg into your search bar.
2. Click on »Upload your photo »
3. A new tab will open, here you can either drag and drop your file or click to upload
4. Download your SVG
Your image is now ready to be uploaded in Mapcreator!
3. Use custom icons and logos
Tailor your maps to specific needs by uploading custom icons. Branding your maps by incorporating your company’s logo helps to ensure consistency and professionalism. This can be beneficial for:
- Business mapping: Highlight different branches, partners, or service areas with company-specific icons. For instance, a retail chain can use custom icons to show store locations, warehouses, and distribution centers across a region.

- Marketing materials: Include your logo in maps used for brochures, websites, or social media to maintain brand visibility. Branding and corporate identity are crucial because they create a consistent and recognizable image for a company, helping to build trust and loyalty among customers.

- Custom client maps: Offer personalized maps to clients with their logos, adding a unique and professional touch to your services. In the styling menu, click ‘’Freeze to screen’’ to freeze the icon in a certain position. This will always allow the icon to be in this position as you move your map. This is ideal for creating bespoke maps for special projects, client reports, or events, showcasing your attention to detail and commitment to client satisfaction. Try out the iframe below to see how even as you zoom in and pan around, the logo remains in its place.
Bring it all together
These use cases illustrate just a fraction of what’s possible with custom SVG uploads in Mapcreator. By integrating maps, images, icons, and logos, you can create highly customized and informative maps that cater to your specific needs. Whether you’re reporting on breaking news, selling real estate properties, planning events, or branding your content, the new SVG upload feature empowers you to do it all with ease and creativity.

Need help? We’re here for you
If you have any questions or need assistance with uploading or integrating your SVGs, don’t hesitate to contact our Support Team. We’re here to ensure you get the most out of this exciting new feature.
Try it out now and see how custom SVGs can transform your maps. We can’t wait to see what you create!