When it comes to creating detailed and customizable maps, SVG (Scalable Vector Graphics) files are a game-changer. At Mapcreator, we are very proud of our Vector maps and how our downloaded files are structured. In this blog post, we’ll delve into the world of SVG maps and explore how Mapcreator empowers you with these files for seamless post-editing in Adobe-like software.
Mapcreator Vector Maps for Print-Ready Graphics & Online Publications
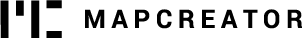
Our Vector files offer the best of both worlds! Whether you are looking for a print-ready graphic or for a map on your website, Mapcreator has got you covered. Our PDF Vector files are in CMYK colorspace, ensuring that your maps will look perfect in physical publications. Simultaneously, our SVG files are in RGB colorspace, tailored for online publications, allowing for seamless integration into websites and digital content. On top of supporting both export formats, Mapcreator also offers customized Adobe Illustrator scripts to automatically convert RBG into CMYK values.

Layered SVG Files for Ultimate Control
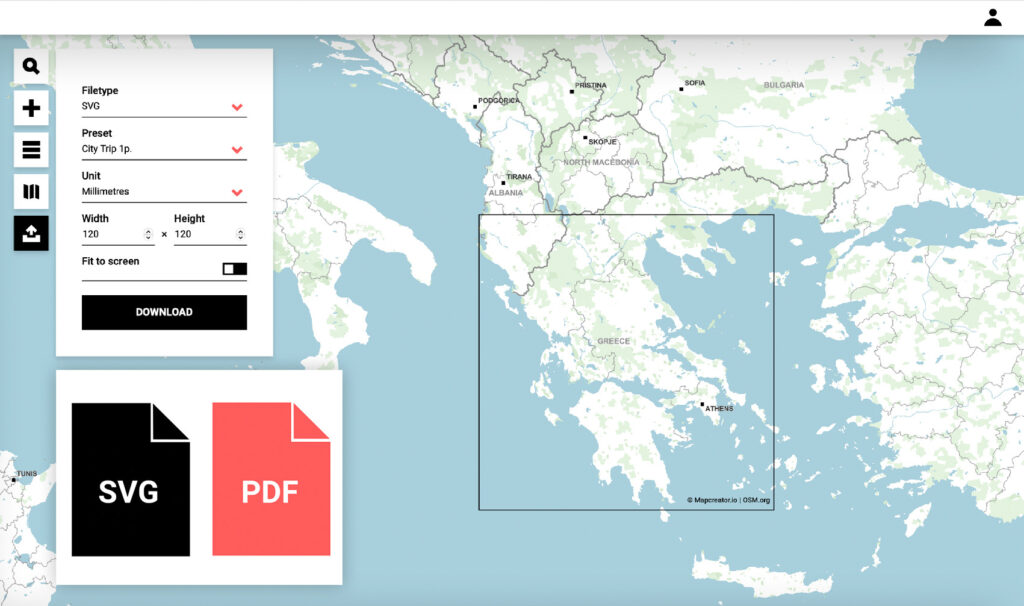
One of the key advantages of using Mapcreator is that Vector maps come layered. This means that when you open a Mapcreator SVG file in a program like Adobe Illustrator, you have complete control over each element of your map! The layer structure in the SVG export mirrors what you see in the Elements list, making it incredibly user-friendly.
From the base elements like roads, waterways or landuse to the added elements like annotations or shapes – every layer is easy to find and edit. Seeing is believing, we invite you to download this map and open it in Illustrator to see for yourself.

However, there are a few issues when working with SVG files in Adobe software that can potentially hinder your post-editing workflow. This is where the real magic comes into play; Mapcreator has you covered with two essential Adobe Scripts designed to streamline your map editing process. Do you want to learn more about the solutions Mapcreator offers for Vector maps? Continue reading below!
What are Adobe Scripts and How to Use Them?
Adobe Scripts are small programs or sets of instructions written in scripting languages like JavaScript or ExtendScript. They are used to automate tasks, customize Adobe software, and perform various functions such as task automation, batch processing, data manipulation, and more.
To use the Adobe Scripts Mapcreator created just follow these simple step by step instructions:
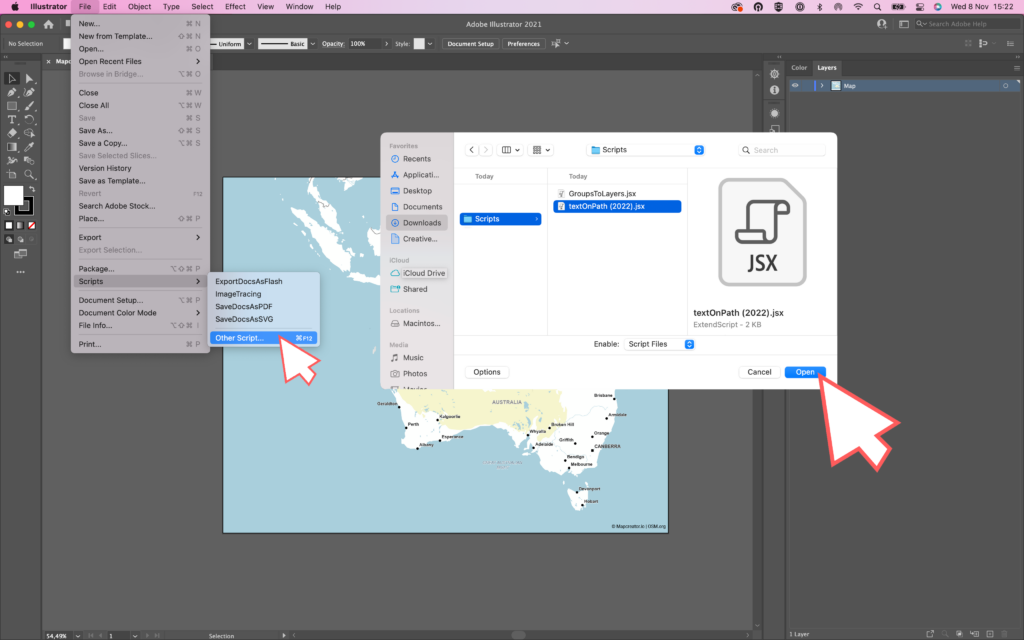
- Open the Adobe software, for this example we will open Adobe Illustrator
- Open your SVG map export
- From the top menu, navigate to ‘’File’’ and then from the dropdown, select ‘’Scripts’’
- Click on ‘’Other Scripts’’
- Select the Adobe script from your folders
- Click ‘’Open’’
The Adobe Scripts created by the Mapcreator can be found and downloaded for free from Github. Below, we will have a more in-depth look into the two scripts we offer and which exact problems they solve.

Adobe Script: Groups to Layers
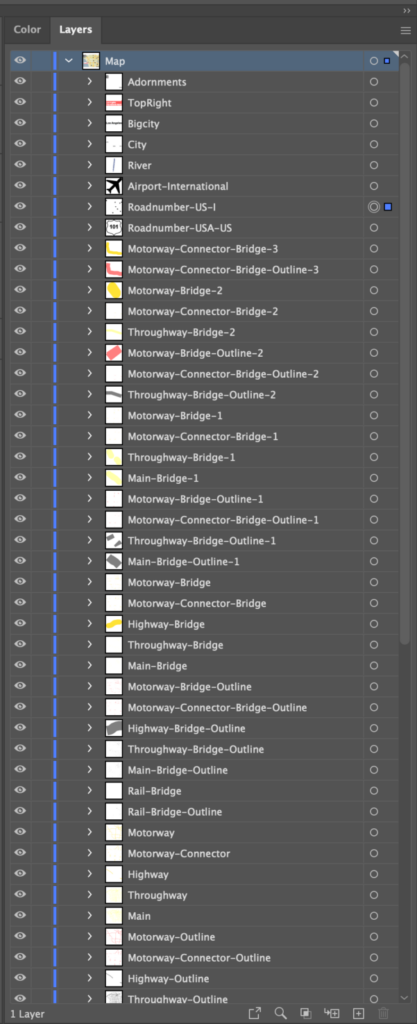
When you open an SVG map exported from Mapcreator in Adobe Illustrator, you might notice that all the map elements are grouped under a single overarching layer. This can be a bit inconvenient when you’re trying to edit specific elements or animate layers in Adobe After Effects. That’s where Mapcreator’s „Groups to Layers“ script comes to the rescue.
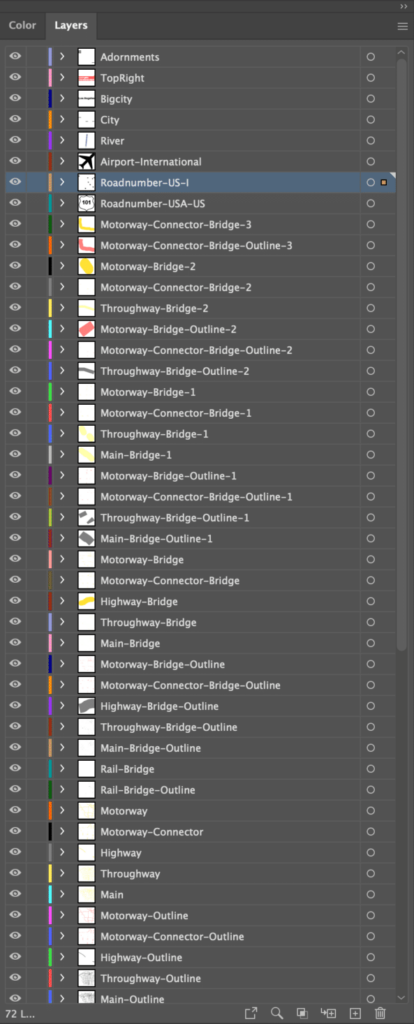
Running this script is a straightforward process, and its magic lies in simplifying your Illustrator workspace. It removes the overarching map layer, breaking down the elements into individual layers. This means your SVG map becomes easily editable in Adobe Illustrator, and you can even smoothly animate the layers in Adobe After Effects.


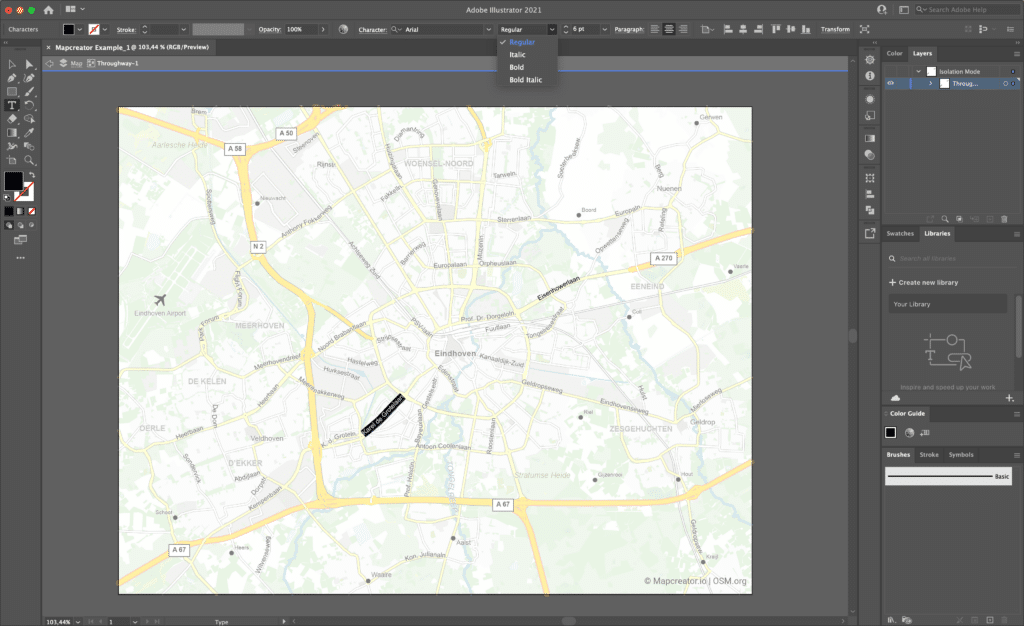
In example above on the left, you can see what the layers list looks like after the SVG export is opened in Adobe Illustrator, before any further adjustments. Although the elements list is neatly layered, they are all grouped. After running our ‘’Groups to Layers’’ script, we can now see the difference in the layers.
Adobe Script: Text on Path
Text elements that follow a curved path, such as road names, are a common feature in maps. When you open an SVG map in Adobe Illustrator, you’ll find that these text elements are divided into individual characters, making editing them a pain point. Mapcreator offers the perfect solution to this issue with our „Text on Path“ script for Illustrator.
This script works wonders by reattaching those individual characters into their original text elements. This makes editing text on paths, like road names, a breeze. Now you can freely edit these text elements, ensuring that your maps work exactly the way you want them to.

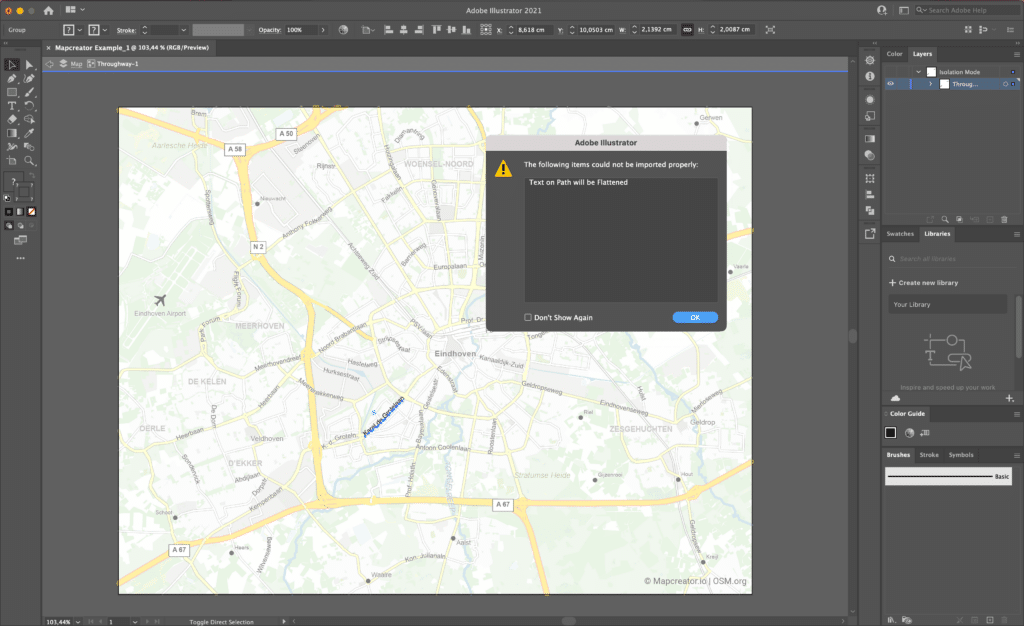
When you import your Vector export into Illustrator, it will give you the error ‘’Text on Path will be Flattened’’, which gives you no other option than to click ‘’ok’’. The text can be selected, but is not recognized as text. This prevents you from changing the font, size, color or text itself. Our script offers the solution!

After installing the script as explained above, you can see how now, you have the freedom to edit, format, and style all text elements in just a few clicks!
What are you waiting for?
Unlock the full potential of SVG files with Mapcreator, and take your map editing skills to the next level. Our Vector exports can be purchased from as little as one map, and the publishing rights are all yours. Find our more at the plans page, or go directly into the tool to start our next mapping project. We can’t wait to see the wonderful maps you will create, and we’re here to make the process smoother than ever.